

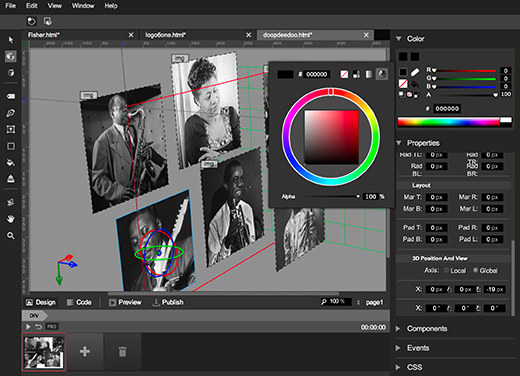
It is of great use to you tough, if you want sleek animations and web-compliant code.Īnimation is a little convoluted, but you quickly master it (Image credit: Google) AnimationĪnimating is a simple matter of setting keyframes at various points in time.

Of course, if all you need is a static image, then you wouldn’t need Google’s app. Google Web Designer can’t create assets for you, and you should use a different app like Photoshop to get them ready first. However, this isn’t an image compositing tool.

When most apps these days allow you to alter an asset directly, this feels a little awkward at first, although you do get used to it. Manipulating them isn’t as intuitive as you might be used to with other creative apps, and you’ll find yourself visiting the properties panels often to make even simple changes to your assets. The files you use in your project can be brought in through the Import Assets command, or more simply, by dragging and dropping them onto your workspace.
GOOGLE WEB DESIGNER BETA DOWNLOAD WINDOWS
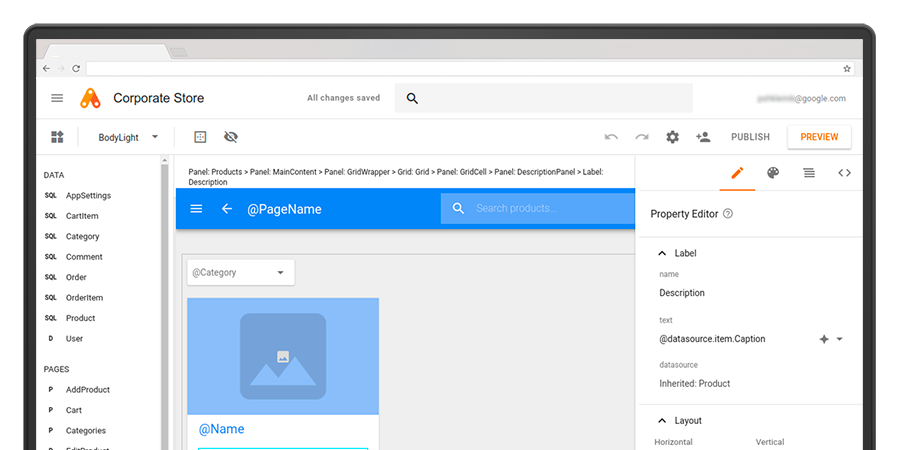
Sections can become free-floating windows for instance, and tabs can be reordered, groups can be resized, panels can be added to different groups, etc., making for a remarkably flexible system. The workspace is extremely flexible, and just because sidebars appear in a location when you open the app, doesn’t mean they have to remain there if you prefer a different work environment. A template helps you hit the ground running providing you with a ready-made format (Image credit: Google) Interface


 0 kommentar(er)
0 kommentar(er)
